Laravel 5 Tutorial for beginner : How to add Twitter Bootstrap theme v3.3.7 to Laravel 5.3, Easy to Ause Bootstrap Theme in your Laravel 5 Apps.
Twitter Bootstrap theme can integrate with your Laravel 5.3 Apps with easy. Bootstrap is a front-end framework that is great for creating a view for a mobile device (mobile phone, smartphone etc.) in order to accelerate and simplify to development of websites. Bootstrap provides HTML, CSS and Javascript is ready to use and easy to develop.
Please Read
Bootstrap (currently v3.3.7) has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Read through to see what suits your particular needs.
download and extract all folders to our Laravel project, just copy CSS, FONT, JS folder into our project \public folder.
After copyed, we will create new file in the Views folder resources\views
master.blade.php
you will know "master.blade.php" is using for if you has learn about Templating in Laravel, that master.blade.php will can include to any page. just learn about Blade Template in Laravel.
Now, Create new file for our new page, rename it with "firstbootstrap.blade.php" in Views folder resources\views
firstbootstrap.blade.php
and then, create ne routes to routes\web.php
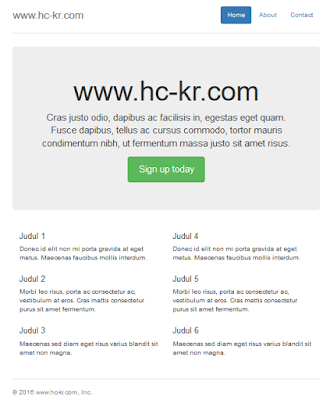
Try to access your apps following by this command, http://localhost:8080/bootstrap
You can use more Twitter Bootstrap theme, find it here http://getbootstrap.com/getting-started/
Get more tutorial about Laravel 5.3 to your email everyday for free by following our newsletter.
See you next Lessons.....
Please Read
Bootstrap (currently v3.3.7) has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Read through to see what suits your particular needs.
How to Adding Twitter Bootstrap to Your Laravel 5 App?
Laravel 5 tutorials At the previews Lessons we have install and create new project/app then rean how to use Blade Template in laravel, now we will integrate our laravel Apps with Bootstrap theme with Blade Template.# Download Bootstrap (currently v3.3.7)
you can download twitter bootstrap at http://getbootstrap.com/getting-started/download and extract all folders to our Laravel project, just copy CSS, FONT, JS folder into our project \public folder.
After copyed, we will create new file in the Views folder resources\views
master.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="{{ asset('favicon.ico') }}">
<title>www.hc-kr.com</title>
<!-- Bootstrap core CSS -->
<link href="{{ asset('css/bootstrap.min.css') }}" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="{{ asset('css/ie10-viewport-bug-workaround.css') }}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="{{ asset('css/jumbotron-narrow.css') }}" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="{{ asset('js/ie-emulation-modes-warning.js') }}"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="header clearfix">
@yield('header')
</div>
<div class="jumbotron">
@yield('sidebar-up')
</div>
<div class="row marketing">
<div class="col-lg-6">
@yield('sidebar-left')
</div>
<div class="col-lg-6">
@yield('sidebar-right')
</div>
</div>
<footer class="footer">
@yield('footer')
</footer>
</div> <!-- /container -->
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="{{ asset('js/ie10-viewport-bug-workaround.js') }}"></script>
</body>
</html>
you will know "master.blade.php" is using for if you has learn about Templating in Laravel, that master.blade.php will can include to any page. just learn about Blade Template in Laravel.
Now, Create new file for our new page, rename it with "firstbootstrap.blade.php" in Views folder resources\views
firstbootstrap.blade.php
@extends('master')
@section('header')
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">About</a></li>
<li role="presentation"><a href="#">Contact</a></li>
</ul>
</nav>
<h3 class="text-muted">www.hc-kr.com</h3>
@stop
@section('sidebar-up')
<h1>www.hc-kr.com</h1>
<p class="lead">Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-lg btn-success" href="#" role="button">Sign up today</a></p>
@stop
@section('sidebar-left')
<h4>Judul 1</h4>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas faucibus mollis interdum.</p>
<h4>Judul 2</h4>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras mattis consectetur purus sit amet fermentum.</p>
<h4>Judul 3</h4>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
@stop
@section('sidebar-right')
<h4>Judul 4</h4>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas faucibus mollis interdum.</p>
<h4>Judul 5</h4>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras mattis consectetur purus sit amet fermentum.</p>
<h4>Judul 6</h4>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
@stop
@section('footer')
<p>© 2016 www.hc-kr.com, Inc.</p>
@stop
and then, create ne routes to routes\web.php
Route::get('/bootstrap', function () {
return view('firstbootstrap');
});
Try to access your apps following by this command, http://localhost:8080/bootstrap
You can use more Twitter Bootstrap theme, find it here http://getbootstrap.com/getting-started/
Video Tutorial Adding Bootstrap Theme to Laravel 5.3
Get more tutorial about Laravel 5.3 to your email everyday for free by following our newsletter.
See you next Lessons.....




COMMENTS